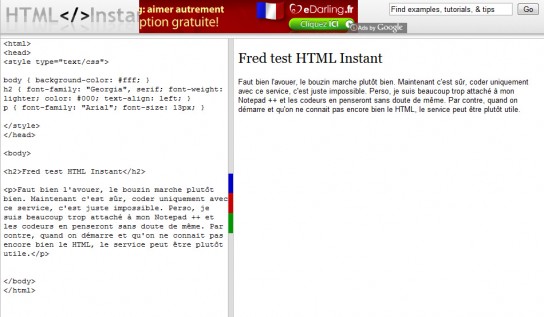
Depuis l’avènement de Google Instant, un certain nombre de service a tenté de surfer sur la vague en proposant des fonctionnalités analogues. On pourra citer iTunes Instant ou encore YouTube Instant. HTML Instant fonctionne exactement de la même manière puisque cet éditeur HTML en ligne va vous permettre de regarder en temps réel le résultat de vos lignes de code. Pas indispensable, certes, mais plutôt pratique lorsqu’on débute ou lorsqu’on souhaite déboguer rapidement ses pages.
Designer UX/UI : Formations, Missions et Salaire !
Depuis que les entreprises ont compris l’enjeu de la communication digitale, le métier de web designer est devenu incontournable. Il a évolué avec le net et l’une des spécialisations qui ont découlé de cette évolution est le métier de designer UX/UI. Le professionnel du design UX/UI joue donc un rôle essentiel dans la création d’expériences … Lire plus