C’est certain, voilà un titre d’article plutôt obscur pour les néophytes. Mais derrière ces quelques termes techniques se cache une réalité toute simple : Dropbox ne sert pas qu’à synchroniser ses données d’un appareil à un autre, le célèbre service de stockage peut aussi vous aider à améliorer la vitesse d’affichage de vos sites fonctionnant sous Wordpress. Comment ? Tout simplement grâce à un plugin : Dropbox CDN. Même que la procédure à suivre est expliquée plus bas dans l’article.
Alors avant toute chose, on va expliciter un terme que tout le monde ne connaît pas, à savoir le CDN. Car en effet, le “Content Delivery Network” est un concept assez intéressant que certains webmestres doit forcément connaître. Et pour cause puisque cette technique consiste à utiliser un réseau d’ordinateurs comme serveurs cache afin d’afficher plus rapidement du contenu sur le web. On peut l’utiliser pour se lancer dans le streaming, c’est sûr, mais ça marche aussi pour un blog. En décentralisant ainsi une partie des fichiers de son site, on peut booster sa vitesse d’affichage. Et quand on sait que Google prend désormais ce critère en compte dans son algorithme, on se dit que ça peut être une bonne idée de mettre en place cette solution.
Sauf que voilà, pour profiter d’un bon CDN, il vaut mieux avoir un compte épargne bien chargé. Mine de rien, les services de ce type coûtent parfois très cher et tout le monde ne peut malheureusement pas se le permettre. Qu’à cela ne tienne, puisque ce que nous allons voir ici ne vous coûtera rien. Et non, parce que Dropbox existe en version gratuite et que cette dernière devrait vous suffire amplement. Du moins jusqu’à ce que vous deveniez riches, célèbres et respectés.
Pour commencer, voilà ce qu’il vous faut :
- Un blog tournant sous Wordpress.
- Un compte sur Dropbox.
- Installer Dropbox sur votre machine.
- Le plugin Dropbox CDN.
Le truc très sympathique, avec ce plugin, c’est qu’il vous explique toute la marche à suivre sur sa page dédiée, dans l’interface d’administration de votre Wordpress. M’enfin, si vous ne comprenez rien à l’anglais et que vous aimez plus que tout lire ma prose, voilà les étapes que vous devez suivre pour le paramétrer correctement. Comme vous allez le voir, cette solution n’est pas bien difficile à mettre en place mais faut quand même tout suivre à la lettre :
- Créez un compte sur Dropbox.
- Installez Dropbox sur votre ordinateur.
- Créez un sous-dossier “nomdemonsite” dans le dossier “public” de Dropbox.
- Connectez-vous à votre Wordpress.
- Installez le plugin Dropbox CDN.
- Connectez-vous à votre FTP.
- Allez dans le dossier “wp-content” puis dans “themes”.
- Allez dans le dossier de votre thème.
- Copiez tout son contenu.
- Transférez le sur “Dropbox / Public / NomDeMonSite”.
- Attendez que Dropbox synchronise tout votre foutoir.
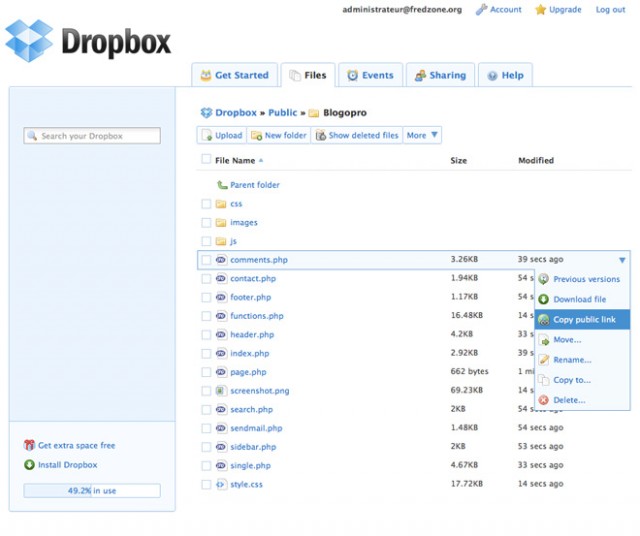
- Connectez-vous sur votre Dropbox (service web).
- Allez dans le dossier “Public / NomDeMonSite”.
- Prenez un fichier au hasard et cliquez sur “Copy public link”.
- Copiez toute la partie du lien qui se situe avant le nom du fichier.
- Connectez-vous à l’interface d’administration de votre site.
- Allez sur la page dédiée au plugin.
- Copiez l’adresse précédente dans le champ dédié à cette effet.
- Sélectionnez “oui” dans la liste qui suit.
- Cliquez sur le bouton “enregistrer les modifications”.
Mais attention les amis car ce plugin ne fonctionne qu’avec les thèmes qui utilisent les fameuses variables de Wordpress, genre les “bloginfo(‘template_directory’)”. Si ce n’est pas le cas du votre, alors cela ne fonctionnera pas. Quoi qu’il en soit, chez moi, le chargement de mon site référence est passé de 3,23 secondes à… 2,5 secondes. Ce n’est pas une différence énorme, bien sûr, mais c’est tout-de-même un gain appréciable. Comme dirait l’autre, l’optimisation d’un site est finalement faite d’un tas de petits choses qui semblent pourtant sans importance lorsqu’on les prend individuellement.
Finalement, et ce sera mon dernier mot Jean-Pierre, le seul gros défaut de Dropbox CDN, c’est que vous devrez penser à modifier les fichiers de votre FTP et ceux de votre Dropbox lorsque vous mettrez à jour votre thème. Et enfin, vous trouverez plus bas une série de captures pour vous aider à visualiser les différentes étapes à suivre pour mettre en place cette solution.
Et un grand merci à Lionel pour cette charmante découverte.







Une petite astuces sympa qu’il va falloir que je mette en place ! Merci Fred ! ;)
Hmm je vais tester tout ça,
Merci pour l’astuce
Je viens de le faire pour un de mes blogs et ça marche nickel. Malheureusement que seul le thème peut profiter de cette astuce.
Je vais essayer ça demain tiens ! Merci pour l’info ! ;-)
Merci Fred pour le tip.
Par contre, comment ça fonctionne de concert avec un plugin genre super-cache ? Le cache ne va pas devenir obsolète pour les fichiers du thème ?
J’avais wp et dropbox, mais je n’avais jamais pensé à l’utiliser comme cdn. C’est vraiment pratique pour le coup. Merci de l’info.
Dans le cadre d’un serveur dedié sous Ubuntu… est il possible vous pensez de mettre dropbox sur le serveur et de specifier wp-content/theme comme le rep publique?
Euh Fred, je crois qu’il y a un problème sur Blogopro depuis l’utilisation de l’astuce ci-dessus. Il n’est plus accessible :
Parse error: syntax error, unexpected $end, expecting ‘,’ or ‘)’ in /homez.309/blogopro/www/wp-includes/functions.php on line 2176
Je sais pas si c’est lié, mais l’astuce ci-dessus n’est peut être pas si intéressante…
Vraiment pratique et simple d’utilisation !
Merci Fred pour l’info
Astuce connue mais risquée pour les sites professionnelles. QUid de la pérennité de Dropbox ? Ils ont failli mettre la clef sous la porte l’année dernière et ils sont toujours en perte.
un debut de piste: http://wiki.dropbox.com/Tip…
Ah zut, pas de bol, j’ai essayé avec 2 thèmes différents et ça n’a pas fonctionné, j’avais des lignes d’erreurs serveur qui s’affichaient à la place du site.
Mais merci pour l’astuce, ça peut dépanner.
Sinon, pas d’autres possibilités pour mettre en place un CDN avec si possible les images. Limelight par exemple c’est trop cher ? Je les ai contactés mais je n’ai pas eu de réponse…
@agence de référencement haute savoie: Tu as vérifié du côté des liens ? Comme je le dis dans mon article, faut bien passer par les variables de WP au niveau des chemins, sinon ça ne marche pas.
Le gros avantage, c’est que c’est du tout gratuit et ça c’est bien pour les petites bourses.
Seulement la gratuité a les défauts de ses avantages on pourra ici simplement reprocher le fait de la non compatibilité avec tous les templates.
mais bravo pour le tuto très clair
Autre Plug-in intéressant entre WordPress et DropBox : WordPress Backup to Dropbox (http://wordpress.org/extend…
Ce plug-in permet de sauvegarder la base de données de votre blogue WordPress sur DropBox automatiquement.
Excellent, merci pour ce tuto. Cpdt que se passe t-il si DropZone est down pour une raison x ou y, WP continue à afficher le thème depuis le FTP du site en se fichant de la “non réponse” de Dropzone ? Ou alors le site WP ne s’afficihe plus ou est considerablement ralenti ?
Merci en tout cas :)